Contents:
1. Raster graphics
2. Vector graphics
If you are an experienced designer, this article will not be interesting for you, because you probably know the difference between raster and vector graphics. However,if you are a beginner, this may be something that you don’t understand or are not aware of. Let’s try to figure out this issue. In any case, raster and vector images are graphical objects.
Raster graphics
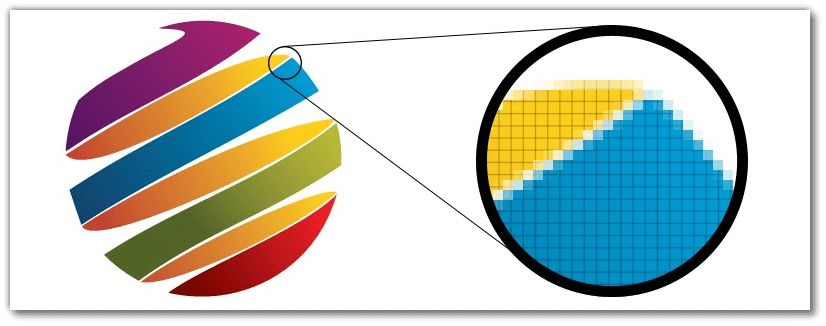
The peculiarity of the raster image is that it consists of small pieces like a mosaic. These pieces are pixels.
The higher the resolution, the greater the number of pixels is per unit area.
Example: image with 600x800px permission. Literally it means the following: your picture contains 600 pixels vertically and 800 horizontally. If you don’t increase this image and look at the screen, then most likely, a human eye will not notice the pixels.
If you print the image on paper, such as A4, you will see a mosaic.

Source – Photo printcnx.com
Raster images are used when you need to show smooth transition of colors and shades. The most common use is processing photos, create collages, etc. Raster image takes more hard disk space than the same image in vector format. The most popular raster graphics editor is Photoshop.
Vector graphics
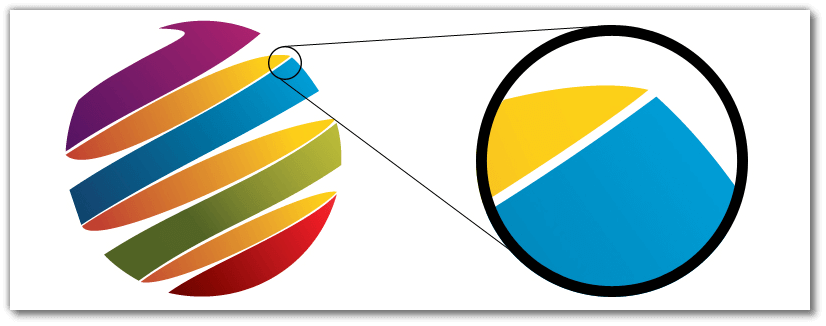
Unlike raster image, a vector is not composed of separate dots – pixels. The logic of a vector image is quite different. In vector graphics, there are so-called control points and there are curves between them. The curvature of the curves is defined by a mathematical formula. This does not mean that designer should be a guru of higher mathematics and remember all kinds of formulas of hyperbolas and parabolas.This work is for the graphics editor.

Source – Photo printcnx.com
The most popular vector graphics editors are CorelDrow and Adobe Illustrator.
Vector graphics are often used in printing of brochures, flyers, business cards, etc. Namely products that have text, logo, designs, symbols – everything that does not require accurate transmission of all 18 shades of peach color, and can be described by curves.
A great advantage of vector images is scaling. Even if you scale, the image quality is not affected and will be in good quality. For example, image in vector will look good, if you print it on business card or on a billboard.
Conclusion
Raster graphics:
Pros: image is very clear; it subtly conveys the change-flow of colors, shades, shadows.
Cons: loss of quality when increasing the size; image in high resolution takes a lot of space.
Application: photo editing, creating mock up and graphical objects with large range of colors.
Vector graphics:
Pros: image is easy to scale.
Cons: it is impossible to convey smooth color transitions, as in a raster.
Application: printing and designing of flyers, brochures, promotional materials, business cards, logos, etc.
Experienced designers often combine the vector and raster graphics. Also we must remember that it is easier to convert the vector to a raster, than vice versa. High-quality automatic conversion from raster to vector is almost impossible.
That’s all. In the next article we will tell you about the JPG raster format.